رابط کاربری؛ طراحی ui چیست؟
user interface (ui) یا همان رابط کاربری، تمام عواملی را در بر میگیرد که دست به دست هم دادهاند تا رضایت کاربر از حضور در سایت یا نرمافزار را جلب کنند. اینکه کاربر باید بهسادگی تمام نیازهایش را در سایت یا نرمافزار شما برطرف کند، تنها از طریق رعایت اصول طراحی رابط کاربری مقدور است. میان رابط کاربری ui مناسب و تجربه کاربری ux مناسب، ارتباط مستقیمی وجود دارد؛ به این معنی که هرچه دقت و ظرافت در طراحی رابط کاربری بالا باشد، تجربه کاربری بهتری رقم خواهد خورد.
به همین دلیل هم است که نام رابط کاربری ui و ux همیشه کنار هم میآید. رابط کاربری ui و تجربه کاربری ux دو مفهوم اساسی در طراحی وب و نرمافزارهای کاربردی هستند. در طراحی یک رابط کاربری مناسب، توجه به جزئیات کوچک میتواند تأثیر بسیاری در بهبود تجربه کاربری داشته باشد. در این مقاله به بررسی روشهایی که میتواند از طریق طراحی رابط کاربری مناسب، به بهبود تجربه کاربری کمک کند، خواهیم پرداخت اما پیش از آن، بهتر است از طریق پرداختن به عناصر و ابزارهای رابط کاربری، چند نکته مهم را مرور کنیم.
تجربه کاربری؛ طراحی ux چیست؟
تجربه کاربری ux یکی از مفاهیمی است که امروزه بسیار محبوب شده است. این مفهوم به تجربه کلی کاربر هنگام تعامل با یک محصول یا خدمت اشاره دارد. در محیط دیجیتال امروز، UX بیشتر از همیشه مهم شده است. با وجود اینکه تعداد زیادی محصول و خدمات آنلاین در دسترس کاربران قرار دارد، کاربران بیشترین انتخاب را دارند. به همین دلیل، کسبوکارها باید در صورت تمایل به موفقیت، بر روی فراهم کردن بهترین تجربه کاربری تمرکز کنند.
در عصر دیجیتال امروز، UX بیشتر از همیشه مهم شده است. با وجود اینکه تعداد زیادی محصول و خدمات آنلاین در دسترس کاربران قرار دارد، کاربران بیشترین انتخاب را دارند. به همین دلیل، کسبوکارها باید در صورت تمایل به موفقیت، بر روی فراهم کردن بهترین تجربه کاربری تمرکز کنند.
تجربه کاربری خوب میتواند منجر به افزایش رضایت مشتری شود، که این نیز میتواند به افزایش وفاداری و تکرار تراکنشهای مشتریان با مجموعه منجر شود. همچنین میتواند به کسبوکارها کمک کند تا از رقبای خود متمایز شوند و مشتریان جدیدی جذب کنند.

اصول طراحی رابط کاربری؛ عناصر و ابزارهای رابط کاربری
منظورمان از طراحی رابط کاربری دقیقا چیست؟ شما میدانید برای طراحی اصولی رابط کاربری و در نتیجه، بهبود تجربه کاربری و ایجاد حس رضایت در کاربر، باید به چه مواردی دقت کنید؟ چه ابزار و عناصری تعیین میکنند که ui سایت یا نرمافزار، اصولی طراحی شده است یا نه؟ قطعا شما خودتان هم در سایتها و نرمافزارهای مختلف، تحت تاثیر این عناصر قرار گرفتهاید؛ این را میتوانید از میزان رضایت یا عدمرضایتتان از حضور در یک سایت یا نرمافزار تشخیص دهید.
عناصر و ابزارهای رابط کاربری سایت یا نرمافزار، یک سری عناصر تصویری یا دیداری هستند که قطعا با ux سایت در ارتباطاند. این دو عامل و تناسب ارتباط میان آنها، برای پیشبرد اهداف مهم کسبوکارهای آنلاین بسیار ضروری است. در این قسمت با اصول طراحی ui آشنا شوید:
- منوها: در بخشهای مختلف سایت یا نرمافزار، انواع مدل منو وجود دارد که شما را به بخشهای دلخواهتان میرسانند. این منوها ممکن است اصلی، فرعی و یا کشویی باشند. از طریق این منوهاست که بخشهای مختلف، بهصورت منظم ساماندهی شدهاند و میتوانند شما را بهراحتی و در مدت زمان کم به بخشهای موردنیازتان هدایت کنند. از طریق دقت در نحوه ایجاد منوها، بهبود تجربه کاربری حاصل میشود.
- دکمهها: دکمههای مختلفی که در سایت یا نرم افزار وجود دارند هم تا حد زیادی میتوانند به موفقیت کاربر در رسیدن به هدف از جستجوی خود، کمک کنند. دکمههای مختلفی که کاربر را به صفحات مختلف هدایت میکنند یا اجازه ورود به صفحات مختلف را به او میدهند مانند: دکمههای تایید یا ارسال، دکمههای لغو یا بازگشت، دکمههای جستجو، دکمههای اشتراکگذاری، ارسال، بارگذاری، حذف، اعلام نظر، ورود و خروج، امتیازدهی و یا هر دکمهای که از طریق آن، با کاربر تعامل سازنده ایجاد میشود.
- فرمها: از طریق فرمها هم تعامل با کاربر و بهبود تجربه کاربری ممکن میشود. این فرمها میتوانند شامل این موارد باشند: فرمهای ثبتنام، فرمهای ورود، تماس با ما، جستجو، خرید، نظرسنجی، ارسال رزومه، اشتراک مطلب در خبرنامه، پرسشنامه و سایر فرمها که به منظور جمعآوری اطلاعات از کاربران، ایجاد حساب کاربری، خرید و سایر موارد مشابه طراحی شدهاند و بسته به نوع سایت یا نرمافزار، متفاوت هستند. طراحی میشوند. هر قدر طراحی فرمها ساده و کاربرپسند باشد، تجربه کاربری مناسبتری برای کاربران به ارمغان خواهد آمد.
- صفحات وب: در هر وب سایتی صفحات مختلفی وجود دارد که هر کدام قرار است نیاز متفاوتی را از کاربر برطرف کند مانند صفحه اصلی، صفحه محصولات، خدمات، گالری تصاویر، خبرنامه، نمونه کارها، درباره ما، تماس با ما و سایر صفحاتی که ممکن است متناسب با هر کسبوکار متفاوت باشد.
- آیکونها: آیکونهای مختلف در سایت یا نرم افزار است که میتواند مربوط به عملیات، گروههای مختلف یا شامل آیکونهای ساده باشد و برای تسهیل کار کاربر در سایت یا نرم افزار ایجاد شدهاند.
- پیامهای خطا: همان پیامهایی هستند که در صورت بروز هر نوع خطا در سایت یا برنامه، به کاربر نمایش داده میشوند و او را از کیفیت وضعیت موجود آگاه میکنند. هدف از این پیامها هم کمک به بهبود تجربه کاربری است.
- تصاویر و ویدئوها: همان تصاویر یا ویدیوهای مربوط به وب سایت یا نرم افزار و برنامه هستند و کار را برای کاربر آسانتر میکنند.
رابط کاربری ممکن است شامل سایر عناصر مانند نوارهای پیشرفت، نمودارها، جداول و سایر موارد مشابه هم باشد. باید این را بدانیم که تمام موارد ذکرشده با هدف بهبود تجربه کاربری ایجاد می شوند تا کاربران بتوانند با راحتی و سهولت به اهداف خود دست یابند و از استفاده از برنامه یا دستگاه الکترونیکی لذت ببرند.
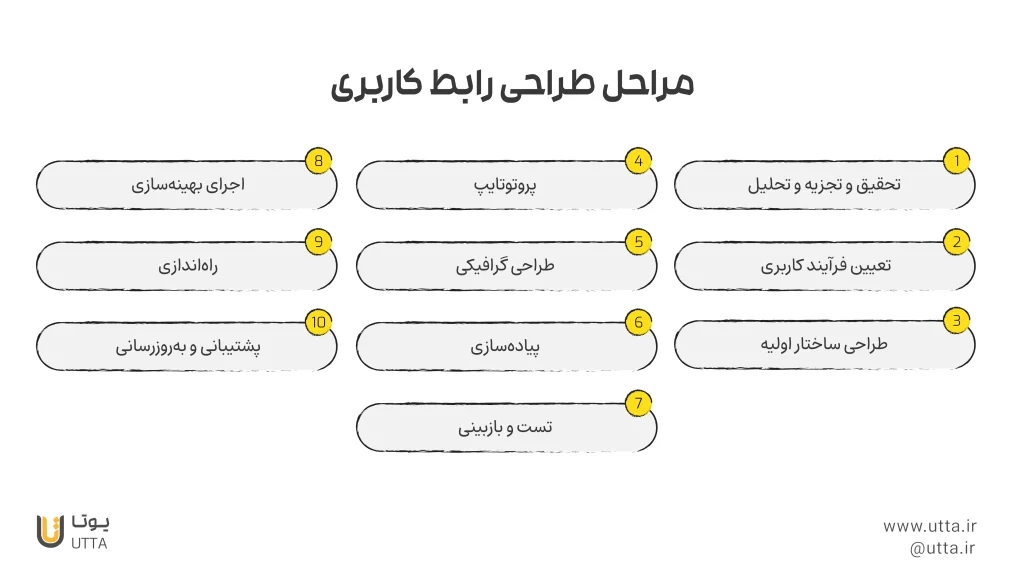
مراحل طراحی ui: راهی برای ایجاد تجربه کاربری بینظیر
در دنیای دیجیتال امروزه، طراحی رابط کاربری ابزاری قدرتمند برای ایجاد تجربه کاربری مثبت و جذاب است. مراحل طراحی ui یک فرآیند چند مرحلهای هستند که از تحقیقات اولیه تا راهاندازی نهایی سامانه را دربرمیگیرد. در این مقاله، به بررسی و توضیح هر یک از این مراحل خواهیم پرداخت.

- تحقیق و تجزیه و تحلیل: هدف: درک نیازها و انتظارات کاربران و شرایط بازار. فعالیتها: تحلیل رقبا، مصاحبه با کاربران، جمعآوری دادهها.
- تعیین فرآیند کاربری: هدف: ایجاد نقشه منطقی از جریان کاربری در سیستم. فعالیتها: تعیین گامها، ارتباطات بین صفحات، ساخت نقشه جریان.
- طراحی ساختار اولیه: هدف: ارائه یک ساختار ابتدایی بدون جزئیات گرافیکی. فعالیتها: ایجاد اسکچها و ساختار صفحات به صورت ساده.
- پروتوتایپ: هدف: ایجاد نمونه تعاملی برای تست و بازخورد کاربران. فعالیتها: ساخت نمونه تعاملی، تست با کاربران، بهروزرسانی نمونه.
- طراحی گرافیکی: هدف: افزودن جزئیات گرافیکی و ظاهری به طرح. فعالیتها: افزودن رنگها، تصاویر، فونتها و آیکونها.
- پیادهسازی: هدف: تبدیل طراحی به کد و اضافه کردن اجزا و تعاملات. فعالیتها: نوشتن کد HTML، CSS، JavaScript و افزودن اجزا.
- تست و بازبینی: هدف: انجام تستهای کاربری و بازخورد در هر مرحله. فعالیتها: تست کاربری، بازخورد گرفتن، رفع باگها.
- اجرای بهینهسازی: هدف: بهبود عملکرد و سرعت سایت یا اپلیکیشن. فعالیتها: بهینهسازی کد و تغییرات براساس بازخورد.
- راهاندازی: هدف: اجرای نسخه نهایی در محیط زنده. فعالیتها: راهاندازی و پیگیری از مشکلات اجرایی.
- پشتیبانی و بهروزرسانی: هدف: ارائه پشتیبانی و بهروزرسانی به منظور حفظ عملکرد بهینه. فعالیتها: حل مشکلات، پشتیبانی از کاربران، بهروزرسانیهای دورهای.
روشهای بهبود تجربه کاربری با ایجاد رابط کاربری مناسب
حالا که با ابزرهای رابط کاربری آشنا شدیم، باید ببینیم راه درست استفاده از این موارد چیست و کدام مسیر ما را به بهبود تجربه کاربری خواهد رساند:
- طراحی ساده، شفاف و کاربرپسند: اگر میخواهید سایت یا نرمافزار شما محبوب دلِ کاربرانتان شود، این را بدانید که زیبایی در سادگی است و چیزهای پیچیده مخصوصا برای کاربری که در دنیای اینترنت بهدنبال سرعت و سادگی است، جذابیتی ندارد. رابط کاربری باید ساده و شفاف باشد، تا کاربران بتوانند بهراحتی با آن کار کنند و نیازی به رد کردن چالشها نداشته باشند. از عناصر طراحی شفاف و ساده، رنگهای ساده و تمیز، فونت خوانا با اندازه مناسب و طراحی بدون اضافهکردن عناصر غیرضروری استفاده کنید.
- توجه به جزئیات ساده: خودتان را جای کاربر بگذارید و ببینید قرار است چه چیزهایی را در سایت یا نرم افزار شما جستجو کند؟ بله! همانها را حسابی رعایت کنید که ببنید چطور ux را بهبود میدهید. نوع آیکونها، اندازه فونت، فاصله بین عناصر و سایر موارد مشابه در این ردیف قرار دارند.
- تعامل مناسب با مخاطب: همان عناصر و ابزاری که کمی بالاتر درمورد رابط کاربری گفتیم، بهترین ابزارها برای خلق یک تعامل سازنده بین شما و کاربرانتان است. حتما این موارد را رعایت کنید و از بهبود تجربه کاربری لذت ببرید.
- بهینه سازی سرعت بارگیری: یکی از مهمترین عواملی که در بهبود تجربه کاربری تأثیر دارد، سرعت بارگیری صفحات وب است. برای بهبود سرعت بارگیری، میتوان از روشهایی مانند بهینهسازی تصاویر، استفاده از فشردهسازی فایلها و شبکههای توزیع محتوا استفاده کرد و دید که این موارد چه تاثیر مهمی دارند در نگهداشتن کاربر در سایت یا نرم افزار.
- استفاده از تکنولوژی نوین در طراحی رابط کاربری: استفاده از تکنولوژیهای جدید و نوین در طراحی رابط کاربری میتواند به بهبود تجربه کاربری کمک کند. برای مثال، استفاده از تکنولوژیهای مانند HTML5 و CSS3 میتواند به طراحی یک رابط کاربری حرفهای کمک کند.
- طراحی متناسب با دستگاه مورداستفاده کاربر: کاربران فعال در بستر اینترنت، با دستگاههای مختلفی به وبسایتهای مختلف مراجعه میکنند یا از نرمافزارها استفاده میکنند. شما باید با در نظر گرفتن این تعدد و تنوع، بتوانید تمام طیفهای مختلف را راضی نگهدارید. حتما با طراحی واکنشگرا یا ریسپانسیو آشنایی دارید و میدانید که این نوع طراحی، با توجه به اندازه صفحه نمایش دستگاههای مختلف انجام میشود و طراحی رابط کاربری را بهینه میکند و تجربه کاربری را بهبود میبخشد.
- اهمیت دادن به موضوع مهم امنیت: امنیت یکی دیگر از مواردی است که در طراحی رابط کاربری باید به آن توجه کنیم. اطمینان از امنیت سایت و نرمافزارهای کاربردی، اعتماد کاربران را به شما افزایش میدهد. برای این منظور، باید از پروتکل HTTPS و شناسایی دو مرحلهای استفاده کرد.
- توجه به نیازهای کاربران: برای طراحی یک رابط کاربری مناسب، باید خودتان را جای کاربر بگذارید و با توجه به نیازهای او، طراحی UI سایت را انجام دهید.. در این مورد میتوانید با استفاده از نظرسنجیها و بررسی بازخورد کاربران، نیازهای آنها را بررسی کنید و طراحی رابط کاربری را مطابق با نیازهای آنها تنظیم کنید.
- مدیریت خطاها: اگر میخواهید طراحی ui را اصولی انجام دهید، حتما به خطاها و پیامهای خطا توجه کنید. خطاها باید آنقدر صفاف و ساده بیان شوند و به سادهترین شکل، راه رفع آنها توضیح داده شود که کاربر بتواند بدون نیاز به کسی و در سریعترین زمان، خطاهای پیشآمده را رفع کند و مجبور به ترک سایت یا مراجعه به صفحه دیگر نشود.
- بهروزرسانی مداوم: با بهروزرسانی مداوم رابط کاربری، خودتان را برای ارائه جدیدترین اطاعات با جدیدترین و بهروزترین روشها به کاربر آماده کنید.
نتیجهگیری
از آنجا که طراحی ui و ux دو عنصر اساسی در طراحی وب و نرم افزار هستند، توجه به آنها و تلاش برای بهبود آنها بسیار مهم است. اگر طراحی رابط کاربری با دقت و براساس نیاز و علاقه کاربر انجام شود، شاهد تجربه کاربری بهینهتری خواهیم بود. هدف از طراحی هر دو این موارد، فراهم کردن سادهترین و آسانترین شرایط برای کاربر برای رسیدن به اهدافش از جستجوست.
در این مقاله به بررسی روشهایی که میتواند به بهبود تجربه کاربری کمک کند، پرداختیم تا با توجه به این موارد و روشهای ذکرشده، تجربه کاربری را بهبود دهید و اعتماد کاربران را جلب کنید.






