زبان برنامه نویسی چیست؟
تا بهحال اسم چند زبان برنامه نویسی را شنیدهاید؟ با چند مورد از آنها آشنایی کامل دارید؟ طبق تعریفی که در ویکیپدیا برای زبان برنامه نویسی عنوان شده است، زبان های برنامه نویسی ساختارهای زبانی هستند که از یک دستور خاص و الگوریتم مشخص پیروی میکنند تا بتوانند دستورهای انسان را برای انجام محاسبات و تغییرات دلخواه در کامپیوتر توصیف و اجرا کنند. این زبان های برنامه نویسی کمک میکنند تا بتوانیم برنامهها و نرم افزارهای جدیدی تولید کنیم، بازی بسازیم، طراحی سایت انجام دهیم و هزاران هزار فناوری خارقالعاده و مفید را برای زندگی انسان عملی کنیم.
زبان های برنامه نویسی عموما متشکل از چند ویژگی دستوری یا نحوی به اسم سینتکس (syntax) و یا معنایی به اسم سمنتیک (semantics) هستند تا بتوانند نیازهای از پیش تعیین نشده انسان در مقابل رایانهها را پاسخ بدهند. علت اینکه زبان های برنامه نویسی هم اکنون از اهمیت بسیار زیادی برخودارند، این است که انسان را قادر میسازند که این غولهای کامپیوتری را هدایت کرده و حتی به سطح جدیدی از فناوری برسانند.

تاریخچه زبان های برنامه نویسی |ماجرای شکلگیری زبانهای برنامه نویسی
ماجرای برنامه نویسی و زبان های برنامه نویسی از آنجا شروع شد که انسان تصمیم گرفت از "ماشین و رایانه" برای بهتر و سریعتر انجام دادن کارهایش استفاده کند و مجبور شد که زبان آن را یاد بگیرد. اولین بار در سال ۱۸۴۳ یعنی بیش از ۲۰۰ سال قبل، Ada Lovelace (آدا لاولس) اولین الگوریتم را برای ماشینهای محاسباتی نوشت و جریان برنامه نویسی را به راه انداخت؛ اما فقط روی یک کاغذ، چون آن موقع اصلا کامپیوتر وجود نداشت که او بتواند این برنامه را روی آن پیادهسازی کند! ولی خب همین حرکت اولین قدم بزرگ برای شکلگیری زبان های برنامه نویسی بود.
در سال ۱۹۴۴ یعنی صد سال بعد از Lovelace، Konrad Zuse (کنراد زوسه) اولین زبان واقعی برنامه نویسی بهنام Plan Calculus (پلن کالکولوس) را اختراع کرد. این زبان میتوانست بارها برای انجام کارهای روتین مورداستفاده قرار بگیرد اما این زبان هم نتوانست در دسترس متخصصان کامپیوتر قرار بگیرد تا اینکه در سال ۱۹۵۶ یک تیم در شرکت IBM اولین زبان تجاری را در دسترس متخصصان قرار داد.
انواع زبان های برنامه نویسی
اگر از نقطه نظرهای مختلفی به زبان های برنامه نویسی نگاه کنیم، میبینیم که انواع زبان برنامه نویسی را میتوان در دو گروه زبانهای «سطح بالا در مقابل زبانهای سطح پایین» و «زبانهای کامپایلری در مقابل زبانهای تفسیری» قرار داد. در این بخش انواع زبان های برنامه نویسی را از دو جنبه بررسی میکنیم.
زبان های برنامه نویسی سطح بالا در مقابل زبانهای سطح پایین
زبان های برنامه نویسی بهصورت کلی به دو گروه زبانهای سطح بالا و سطح پایین تقسیم میشود. زبان های برنامه نویسی سطح بالا، زبانهایی هستند که به زبان انسانی که همان زبان انگلیسی است نزدیکتر هستند و کار با آنها برای برنامهنویسها راحتتر است؛ چراکه میتوانند راحتتر آن را درک کنند. همچنین زبان های برنامه نویسی سطح بالا فریم ورک های تو کار و کتابخانههای متنوعی دارند که باعث میشوند برنامهنویس بتواند کارهای برنامهنویسی خود مانند مدیریت ساختمان داده و اجرای محاسبات را آسانتر انجام دهند.
در مقابل زبان های برنامه نویسی سطح پایین درک دشوارتری دارند؛ چراکه دارای ساختار و سینتکس مبهمتری هستند. این نوع از زبانها کمترین شباهت را به زبان انسانی دارند و همچنین برای کنترل سختافزارها و حافظه کامپیوتر مورد استفاده قرار میگیرند. پایتون، جاوا و روبی از نمونههای سطح بالا و زبانهای اسمبلی و C از نمونههای سطح پایین هستند.
زبان های برنامه نویسی کامپایلری در مقابل زبانهای تفسیری
همچنین میتوان گفت که انواع زبان های برنامه نویسی به دو گروه زبانهای کامپایلری و زبانهای تفسیری تقسیمبندی میشوند. زبان های برنامه نویسی تفسیری از آن دسته زبانهایی هستند که خطبهخط کد، بهصورت جزبهجز توسط خود زبان بررسی، تفسیر و اجرا میشود؛ بدون اینکه نیاز باشد بهصورت جداگانه کامپایل صورت بگیرد. در مقابل، زبانهای کامپایلری زبانهایی هستند که باید ابتدا کدها را خطبهخط به زبان ماشین ترجمه کنند؛ یعنی به عبارت دیگر، کامپایل به صورت جداگانه صورت بگیرد و سپس برنامه برای اجرا شدن آماده شود.
دسته بندی زبان های برنامه نویسی
در کل زبان های برنامه نویسی که در حال استفاده هستند به چهار دسته تقسیم میشوند:

1) زبان های برنامه نویسی ویندوزی (دسکتاپی):
برنامههایی که با زبانهای این دسته نوشته میشوند فقط در سیستم عامل ویندوز قابل اجرا هستند. در این دسته چند زبان بسیار کاربردی و پرطرفدار وجود دارد که عبارتند از:
- سی (C)
- سی پلاس پلاس (C++)
- سی شارپ (C#)
- جاوا (Java)
- پایتون (Python)
- دلفی (Delphi)
- فاکس پرو (Fox Pro)
- ویژوال بیسیک (Visual Basic)
- پرل (Perl)
- روبی (Ruby)
- گو یا گولنگ (Golang/ Go)
2) زبان های برنامه نویسی تحت وب:
این زبانها برای نوشتن برنامههای قابل اجرا در محیط وب به کار میروند. زبانهای این دسته خود به دو دسته تقسیم میشوند:
- زبانهای سمت کاربر (Front-end)
- زبانهای سمت سرور (Back-end)
زبان های برنامه نویسی که در قسمت فرانت اند به کار میروند همان زبانهای سمت کاربر هستند که عبارتند از:
- HTML
- CSS
- جاوا اسکریپت (Javascript)
- جی کوئری (jQuery)
زبان های برنامه نویسی که در قسمت بک اند به کار میروند همان زبانهای سمت سرور هستند که عبارتند از:
- ASP.NET
- PHP
- Ruby
- Java
- Python
- Golang
3) زبان های برنامه نویسی برای اپلیکیشن موبایل:
زبانهایی که برای طراحی اپلیکیشن برای موبایل به کار میروند عبارتند از:
- سی شارپ
- پایتون
- جاوا
- سویفت
- روبی
- جاوا اسکریپت
- پرل
- Objective-C
4) زبان های برنامه نویسی چند منظوره:
بعضی زبانها هم هستند که بین چند دسته بالا مشترک هستند یعنی برای هر سه منظوری که در بالا اشاره شد قابل استفاده هستند و با یادگیری آنها میتوانید پلتفرمهای متفاوتی طراحی کنید و در واقع با یک تیر چند نشان بزنید. این زبانها عبارتند از:
- سی
- سی پلاس پلاس
- سی شارپ
- پایتون
- روبی
- جاوا
- گو
- اسکالا (Scala)
جدیدترین زبان برنامه نویسی
در این قسمت جدیدترین زبان های برنامه نویسی را همراه با کاربردها و ویژگیهایشان آوردهایم تا در برطرف کردن این چالش معمول در دنیای برنامهنویسی و مسیر انتخاب زبان موردنظر شما، سهمی داشته باشیم:

Elixir؛ اکسیر ساخت برنامههای بدون توقف
یکی از جدید ترین زبان های برنامه نویسی، Elixir است که یک زبان برنامه نویسی کاربردی، همزمان و عمومی به شمار میآید که بر روی ماشین مجازی Erland اجرا میشود و برای برنامههای توزیع پذیر با تاخیر کم مناسب است. همچنین یک ابزار تولیدی و یک طراحی گسترده را فراهم میکند و سعی میکند تحمل خطاهای برنامه را در اولویت دستور کار خود قرار دهد؛ یعنی در زمان بروز مشکل تلاش میکند آخرین نسخه بدون مشکل از برنامه را به کاربر ارائه کند.
کاربرد زبان Elixir:
زبان برنامهنویسی Elixir یک زبان پویا و کاربردی است که برای ساخت برنامههای قابل برنامهریزی و قابل نگهداری طراحی شده است. از آنجایی که این زبان از ماشین مجازی و ساختار پیشرفته Erlang استفاده میکند میتوان آن را در رایانههای داخل شبکههای کامپیوتری که باید حجم زیادی از پیامها را با تاخیر بسیار کم ارسال و دریافت کنند و حتی با بروز خطا به خوبی به کار خود ادامه دهند به کار گرفت. این زبان دارای یک ویژگی به نام Mix است، Mix یک ابزار ساخت است که به شما اجازه میدهد بهراحتی پروژهها، مدیریت وظایف و تستها را اجرا کنید.
دارت (Dart)؛ زبانی که اپلیکیشنهای موبایل را هدف میگیرد.
دلیل اصلی به وجود آمدن زبان دارت، انجام کارهایی بود که انجام آنها با جاوا اسکریپت، بسیار دشوار بود. زبان دارت جدیدتر است و هنوز به آن پختگی جاوا اسکریپت نرسیده است. هنوز آینده مشخصی در انتظار این زبان نیست ولی به نظر میرسد که قرار نیست با آمدن دارت، جاوا اسکریپت از بین برود. این زبان یکی دیگر از زبانهای سبک C از Google محسوب میشود که بهراحتی میتواند به جاوا اسکریپت، جاوا برای اندروید، کد ماشین بومی یا یک Dart VM مستقل کامپایل شود. همچنین این زبان میتواند کدهای Back-end را اجرا کند.
کاربرد زبان Dart:
نقطه عطف دارت زمانی بود که گوگل یک از یک فریمورک توسعه اپلیکیشن موبایل بهنام Flutter رونمایی کرد. با کمک فلاتر میتوانید برای Android و iOS اپلیکیشن بسازید و پشتیبانی یک شرکت قدرتمند یعنی گوگل را داشته باشید. کاربرد دیگر زبان دارت در طراحی صفحات وب است. ارائه سیستم عامل جدید فیوشا توسط گوگل نیز میتواند گواهی بر آیندهدار بودن زبان دارت و فریمورک فلاتر باشد.
سوئیفت (Swift)؛ پرندهی چابک سرزمین برنامهنویسی
یکی از امنترین زبان های برنامه نویسی است که از زبانهای پایتون، روبی، Haskell، RUST، Objective-C، C# و CLU و خیلیهای دیگر الهام گرفته شده است! برای کار در حوزه طراحی وب استفاده از این زبان کار شما را بسیار سادهتر خواهد کرد. این زبان بهطور مدوم در مسیر تکامل گام برمیدارد. این زبان یک زبان برنامهنویسی فایل باز و همهمنظوره است.
کاربرد زبان سوئیفت:
این زبان هم دارای موارد کاربردی هست مثل توسعه ios. با استفاده از این زبان میتوانید برای تمامی دستگاههای تولید شده توسط شرکت اپل کدنویسی کرده و نسبت به ساخت برنامه و طراحی اپلیکیشنهای مختلفی اقدام کنید.
گو (Go)؛ سگ آبی محبوب برنامهنویسها
این زبان چندمنظوره، متن باز، شیگرا و سطح پایین، یک زبان مدرن است که برای پاسخگویی به نیازهای روز برنامهنویسها طراحی شده است. در این زبان، سادگی زبان پایتون با قدرت و سرعت زبان c ترکیب شده است.
کاربرد زبان GO:
زبان گو کاربردهای زیادی دارد و برنامهنویسان میتوانند در حوزههای زیادی از این زبان نو بهره ببرند. گو در توسعه سمت سرور، زمینه وب، سرور و شبکه، برنامه نویسی سیستمی و مواردی دیگر نقش اساسی را به عهده بگیرد. همچنین این زبان در توسعه سیستم بکاند شرکتهای بزرگی مثل گوگل، یوتیوب، BBC، Soundcloud، Feedbbks، Airbrake و غیره نیز شرکت دارد.
آینده زبان های برنامه نویسی
مسئله این است که زبان های برنامه نویسی هیچ وقت منقرض نخواهند شد؛ بلکه ممکن است در طول زمان جدیدترین زبان های برنامه نویسی جایگزین نمونههای قدیمی شوند. به این ترتیب، آینده زبان های برنامه نویسی به لطف پیشرفت روزافزون برنامهها و فناوریها تضمین شده است. اما مسئله این است که کدام زبانها قرار است در آینده یکهتاز میدان درآمدزایی باشند و در فناوریهای جدید مورد استفاده قرار بگیرند؟
با توجه به آمار، نظرسنجیها و افق پیش روی شرکتهای برنامه نویسی، زبان های برنامه نویسی جدیدی که قرار است در آینده سکاندار دنیای کدها باشند شامل کاتلین (Kotlin)، راست (Rust)، سوئیفت (Swift)، اسکالا (Scala)، گو (Go)، روبی (Ruby)، آر (R)، تایپ اسکریپت (TypeScript)، پایتون (Python) و هسکل (Haskell) هستند. فراگیری این زبانها میتواند آینده شغلی خوبی را برای شما در یک شرکت برنامه نویسی پیشرفته تضمین کند.
لیست زبان های برنامه نویسی
اگر بخواهیم به صورت مفصل درباره لیست زبان های برنامه نویسی صحبت کنیم و به جزییات هر یک از آنها بپردازیم مطمعنا حجم اطلاعاتی که جمع آوری میشود چندین جلد کتاب را پوشش میدهد اما در این بخش ما سعی کردیم درباره 10 زبان برتر و پرطرفدار برای شما صحبت کنیم:
ابتدا به زبانهای مرتبط با فرانت اند میپردازیم:
1) HTML؛ زبان نیست اما کاربردی است.
این زبان جزو زبان های برنامه نویسی نیست و بدون برخورداری از جنبههای خاص زبان های برنامه نویسی، صرفاً جهت ساختاربندی صفحه بهکار میرود ولی با توجه به اینکه اکثراً استارت طراحی سایت با HTML زده میشود، غیرمنطقی است که در لیست زبان های برنامه نویسی گنجانده نشود. HTML برای تعریف اسکلت اصلی صفحات وبسایت استفاده میشود و از پیشنیازهای مهم ورود به حوزه طراحی سایت به حساب میآید. این زبان به خودی خود نقشی در افزایش جذابیت ظاهری به المانهای موجود در صفحه ندارد.
عناصر HTML بهعنوان بلوک تعریف میشوند که با تگهای مشخصی باز و بسته میشوند. این عناصر برای ساختاربندی یک صفحه و ایجاد بخشها، سرفصلها و بلوکهای محتوایی دیگر استفاده میشوند. وقتی شما از یک صفحه سایت بازدید میکنید، سرور سایت فایل HTML آن را به مرورگر ارسال میکند تا پس از خواندن آن فایل، محتوا را همراه با ساختار مشخص به کاربر نشان دهد.
2) CSS؛ زبانی که به برنامه شما زیبایی میبخشد.
در طراحی سایت مدرن، میتوان گفت که CSS دوست، رفیق و همکار HTML است. در واقع صفحهای که با HTML اسکلتبندی شده است با CSS تنظیم میشود تا ظاهر جذابتر و گیراتری طراحی شود. این زبان هم جزو زبان های برنامه نویسی نیست ولی از پایههای مهم طراحی وبسایت است چون بدون استفاده از CSS ظاهر صفحات چیزی جز صفحههای بیروح و سفید با متنها و دکمههای تکراری و خستهکننده نخواهد بود.
CSS با استفاده از سینتکسهای خاص با عناصر HTML تعامل برقرار میکند تا استایل و سبک آنها را مشخص کند. بهعنوان مثال، متنی که در تگ <P> قرار گرفته است با {}P و تعریف ویژگیهایی مثل رنگ، فونت و سایر در داخل براکت، تغییر شکل میدهد.
3) JavaScript؛ زبان جانبخشی به برنامه
جاوا اسکریپت یک زبان اسکریپتنویسی یا برنامهنویسی است که به شما امکان میدهد ویژگیهای پیچیده و تعاملی را به صفحات وبسایت اضافه کنید. در حالت کلی، جاوا اسکریپت به صفحهای که توسط کدهای HTML و CSS طراحی شدهاند، حالت تعاملی اضافه میکند.

مثلا نمایش محتوای ثابت، ویژگیهای پیشرفتهتری مثل گرافیکهای ۳ بعدی، نقشههای تعاملی و غیره. همچنین، استفاده غولهای فناوری مثل گوگل، فیسبوک، توییتر، جیمیل و یوتیوب از جاوا اسکریپت برای طراحی صفحات وب تعاملی و نمایش پویای محتوا باعث شده است که این زبان بهعنوان پادشاه توسعه وب شناخته شود.
یکی از مهمترین دلایل محبوبیت جاوا اسکریپت این است که میتوان از آن برای توسعه Frontend و Backend استفاده کرد و کتابخانهها و فریمورکهای زیادی مثل AngularJS و Vuejs که برای ساخت سریعتر و بهینهتر صفحات وبسایت کاربرد دارند. جالب است بدانید، جاوا اسکریپت تنها زبانی است که این امکان را به شما میدهد که هم اپلیکیشنهای تحت وب و هم اپلیکیشنهای موبایل ایجاد کنید. بهعنوان مثال، React.js ،Vue.js و Angular.js برای Nodejs ،frontend برای backend و React Native و NativeScript برای ساخت برنامههای چند پلتفرمی (هم اندروید و هم iOS) قابلاستفاده هستند.
4) پایتون؛ معروف به مار محبوب دنیای برنامهنویسی
پایتون یکی از محبوبترین زبان های برنامه نویسی برای سمت سرور است که روزبهروز در حال پیشرفت است. پایتون با پشتیبانی از مجموعه بزرگی از کتابخانهها، این امکان را فراهم میکند که هم برنامهنویسان مبتدی و هم برنامهنویسان باتجربه برای پیادهسازی آسان پروژههای مختلف خود مثل خودکارسازی، برنامههای صوتی و تصویری، پردازش تصویر و طراحی گرافیک، رابط کاربری گرافیکی دسکتاپ، توسعه بازیهای کامپیوتری، توسعه وب، محایبات علمی و عددی، علم داده و بصریسازی دادهها، هوش مصنوعی و یادگیری ماشین، اینترنت اشیا، اندروید و برنامهنویسی موبایل، حوزه مالی و فناوری مالی، فارکس، پزشکی و سایر زمینهها از این زبان استفاده کنند.
دستورات ساده، پروسه ویرایش، تست و خطایابی بسیار سریع در کنار رایگان و متن باز بودن و پشتیبانی از کتابخانههای متعدد، همگی دست به دست هم دادهاند تا پایتون هم در بین بهترین زبان های برنامه نویسی برای افراد مبتدی قرار بگیرد.
5) جاوا؛ فنجان قهوهای که طعم کد دارد.
جاوا یکی از قدیمیترین و پرتقاضاترین زبان های برنامه نویسی است که در زمینههای مختلفی مثل توسعه وبسایت، برنامه نویسی سیستمی، برنامهنویسی اندروید، توسعه اپلیکیشن موبایل، ایجاد رابط کاربری گرافیکی دسکتاپ، طراحی برنامههای کاربردی مبتنی بر وب، توسعه بازیها، فناوری دادههای بزرگ، برنامههای کاربردی توزیعشده، برنامههای کاربردی مبتنی بر ابر، اپلیکیشن اینترنت اشیا و کار با Big data مورداستفاده قرار میگیرد. آمازون، توئیتر، گوگل و یوتیوب از مهمترین شرکتهایی هستند که از جاوا استفاده میکنند.
زبانی قدرتمند با ساختاری استاندارد که به چند منظور مختلف در برنامهنویسی به کار میرود و یکی از زبانهای چندمنظوره به حساب میآید. از ویژگیهای این زبان میتوان به یادگیری آسان، قابل حمل بودن و همچنین مقاومت آن اشاره کرد که همین ویژگیها باعث شده است که این زبان در آمارهای انجمن برنامهنویسی به رتبه اول در محبوبیت دست پیدا کند. این زبان بهعنوان محبوبترین زبان شیء گرا کاربردهای گوناگونی در برنامهنویسی دارد و برای تحقق اهداف مختلف به کار میرود.
6) php ؛ معروف به فیل دنیای برنامه نویسی
این زبان قدرتمند و متن باز با هدف طراحی سایتهای داینامیک (پویا) به کار میرود و یکی از محبوبترین زبانهای تحت وب است. این زبان شیءگرا، رایگان و انعطافپذیر است. یک زبان اسکریپتنویسی یا پردازهنویسی است که برای نوشتن پردازه به کار میرود. با سیستم عامل ویندوز و سیستم عاملهای مبتنی بر یونیکس سازگار است. با این که برخی از توسعه دهندگان به خاطر معایبی که دارد، این زبان را به افراد مبتدی توصیه نمیکنند اما بسیاری از سیستمهای مدیریت محتوای محبوب (CMS) مثل وردپرس و جوملا مبتنی بر PHP هستند.
PHP داری فریمورکهای قدرتمندی مثل Laraval است که به شما کمک میکند توسعه سایت و وب اپلیکیشن خود را با استفاده از الگوی معماری MVC انجام دهید و این پروسه را با سرعت بیشتری جلو ببرید. از کاربردهای این زبان میتوان به طراحی وب، اسکریپتنویسی، برنامهنویسی سمت سرور، برنامهنویسی کامند لاین، طراحی نرمافزارهای تحت دسکتاپ و غیره اشاره داشت.

7) سی شارپ (#C)؛ زبانی کاربردی و محبوب
بدون شک، لیست مربوط به زبان های برنامه نویسی بدون سی شارپ ناقص میماند. ASP.NET Core محبوبترین فریمورک #C است چون با ارائه یک کتابخانه استاندارد و زمان اجرای بهینه، کار را برای توسعهدهنده راحت کرده است. توسعه اپلیکیشنهای دسکتاپ و سرور، اپلیکیشنهای موبایل، بازیهای ویدیویی و طراحی و توسعه سایت با این زبان همه منظوره و شیگرا قابل انجام است.
با اینکه این زبان توسط مایکروسافت توسعه داده شده است اما نه تنها در ویندوز، بلکه در سیستم عاملهای اندروید، لینوکس و iOS هم قابلاستفاده است و همین ویژگی، باعث شد سی شارپ را به یکی از بهترین زبان های برنامه نویسی طراحی سایت در سال 2022 تبدیل شود.
8) اسکیوال (SQL)؛ زبان نگهداری و تغییر دادهها
SQL یا Structured Query Language یک زبان استاندارد پایگاه داده است که برای پرسوجو و دستکاری جدولها و رکوردهای پایگاه داده استفاده میشود. بخش بک اند یک سایت نیاز به پایگاه داده دارد که تعامل و تغییر این پایگاه داده از طریق SQL انجام میشود. یادگیری SQL برای توسعهدهندهای که مسئول بخش بک اند است، بسیار ضروری است ولی توسعهدهنده فرانت هم باید با آن آشنایی داشته باشد تا تعامل بین رابط کاربری و بخش بک اند بهدرستی انجام شود.
دستوراتی مثل ویرایش، حذف، ارائه دادههای مرتبط با کوئری از داخل پایگاه داده از وظایف اصلی این زبان است. این زبان با انواع مختلف زبان های برنامه نویسی قابل ترکیب است.
9) روبی (Ruby)؛ الماسی قرمز رنگ که در دنیای کدها میدرخشد.
روبی یکی دیگر از زبان های برنامه نویسی عالی برای توسعه وبسایت است و مثل پایتون، یادگیری روبی نیز برای افراد مبتدی راحت است. در واقع، روبی از فریمورک Ruby on Rails قدرت میگیرد. این فریمورک با معماری MVC ساختارهای پیش فرضی را برای پایگاه داده، وب سرویس و صفحات وب ارائه میدهد. این زبان از برنامه نویسی رویهای (procedural)، عملکردی (functional) و شیءگرا (object-oriented) پیشتیبانی میکند و در ترکیب با فریمورک Ruby on Rails، به یک گزینه عالی برای توسعه وب تبدیل میشود.
این زبان نه تنها برای توسعه وب، بلکه برای ایجاد اپلیکیشنهای موبایل نیز قابلاستفاده است چون یک زبان مقیاسپذیر است. توسعهدهندگانی که میخواهند با استفاده از مهارتهای برنامه نویسی Ruby خود، اپلیکیشنهای اندروید و IOS بسازند، میتوانند از فریمورک RubyMotion استفاده کنند.

پرکاربردترین زبان برنامه نویسی
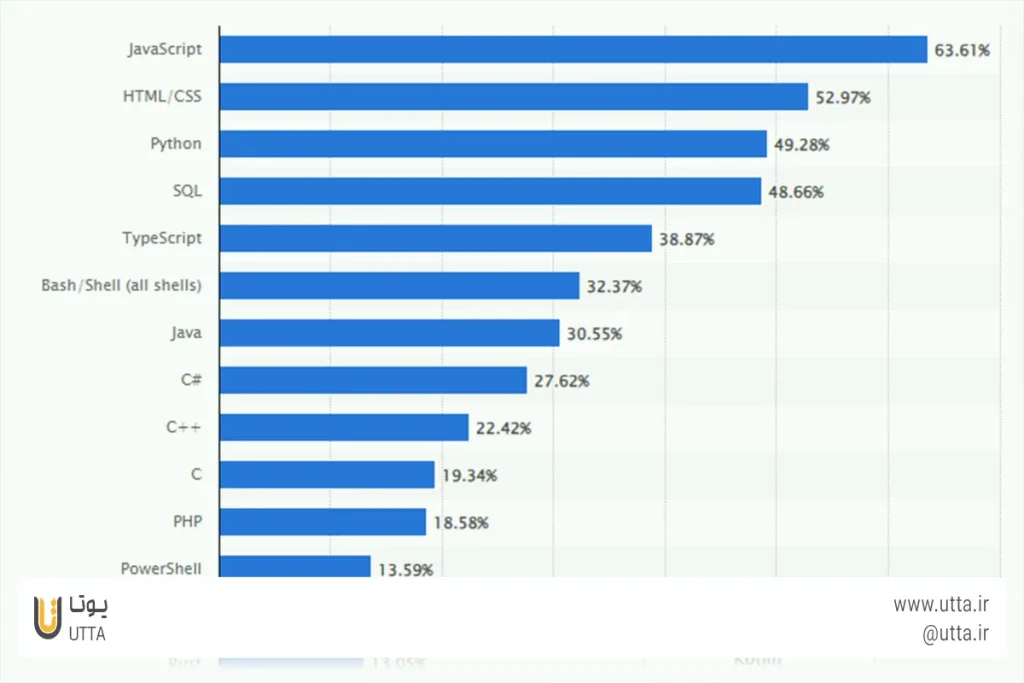
کسانی که در حوزه برنامه نویسی فعالیت میکنند حتما در انتخاب زبان های برنامه نویسی با چالش مواجه میشوند. اینکه کدام زبان میتواند در پروژههایتان بهتر یاریتان کند، درآمد و آینده شغلی بهتری دارد و دیگر عوامل میتواند در انتخاب شما تاثیرگذار باشد. برای داشتن انتخاب درست باید از علاقه خود به حوزههای مختلف برنامهنویسی نیز به نتیجه قطعی برسید تا انتخاب منطقیتری داشته باشید. در هرصورت، طبق دادههای سایت statista با در نظر گرفتن عوامل گوناگون، میتوان زبان های برنامه نویسی زیر را به عنوان پرکاربردترین زبان برنامه نویسی در سال 2023 نام برد:
- جاوا اسکریپت
- HTML/CSS
- پایتون
- SQL
- TypeScript
- Bash \ shell (all shells)
- جاوا
- سی شارپ
- سی پلاس پلاس
- C

تعداد زبان های برنامه نویسی
از همان ابتدای ایجاد زبان های برنامه نویسی، هر کدام از آنها با هدفهای مختلف ساختاربندی و تولید شده اند به همین دلیل است که امروزه شاهد تنوع بسیار زیادی در زبان های برنامه نویسی هستیم به طوری که حتی این تنوع گاهی باعث سردرگمی برنامه نویسهای نوپا میشود. البته قابل توجه است که هنوز هم تعداد بیشتری از زبان های برنامه نویسی در حال تولید هستند چرا که بسیاری از زبانهای فعلی نمیتوانند برای همیشه پاسخگوی نیازهای ما باشند. میتوان گفت دنیای برنامه نویسی، بسیاری از زبانها را به خود دیده است که پس از مدتی از بین رفته و منسوخ شدهاند چون با خواسته برنامهنویسان فاصله داشتهاند.
در حال حاضر بین 250 تا 2500 زبان برنامه نویسی در دنیا وجود دارد و هر روز تعداد زبان های برنامه نویسی به تناسب کارکردی که برنامهنویسان از آنها انتظار دارند در حال تغییر است. درواقع باید گفت که زبانی قدرت حضور مداوم و تجربه عمر طولانیتر در دنیای برنامه نویسی را دارد که از نظر کاربرد، آینده شغلی، کتابخانهها، سهولت یادگیری و سهولت پشتیبانی، جایگاه قابل قبولی از نظر برنامهنویسان داشته باشد.
با انواع زبان های برنامه نویسی، میتوان به زبان رایانهها صحبت کرد!
زبان های برنامه نویسی اختراعی بودند که توانستند سرعت پیشرفت انسان را چند برابر کنند؛ چراکه تبدیل به راه ارتباطی بشر با کامپیوترها شدند. امروزه تعداد زبان های برنامه نویسی رو به افزایش است؛ چون هرروزه نیازهای جدیدی در عرصه تکنولوژی شناخته میشوند. حالا که با زبان های برنامه نویسی آشنا شدهاید، ممکن است علاقهمند باشید که یک یا چند نمونه از آنها را فرا بگیرید، اما یادتان باشد که یک برنامهنویس هیچگاه نمیتواند همه زبان های برنامه نویسی را بداند و لازم است با توجه به نیاز و علاقهمندیهای خود زبان خودش را انتخاب کند.
در این مقاله از وبسایت یوتا به معرفی بیش از 10 زبان برنامه نویسی پرداختیم و اطلاعاتی را در خصوص جزییات دنیای کدها برای شما بیان کردیم؛ چنانچه سوالی در این زمینه دارید، میتوانید آن را در بخش کامنتها مطرح کنید و یا سری به دیگر مقالات ما بزنید.







