تعریف وب اپلیکیشن pwa به زبان ساده
اپلیکیشن pwa مخفف عبارت progressive web apps است و با زبانهای برنامهنویسی ساده و دوستداشتنی مانند HTML، CSS و کتابخانههای JAVASCRIPTکه همه ما میشناسیم پیادهسازی شدهاند. یکی از اپلیکیشنهای pwa توییتر است؛ اگر به سایت twitter.com سر بزنید میتوانید نسخه pwa آن را در صفحه اصلی گوشیتان نصب کنید.
بعد از وارد شدن به برنامه متوجه میشوید که شبیه یک برنامه بومی است. همچنین مهم نیست که سیستم عامل گوشیتان IOSیا Android باشد، زیرا هیچ تفاوتی در اجرای آنها وجود ندارد.

شما میتوانید هر وبسایتی که دارید تبدیل به یک اپلیکیشن pwa کنید. یکی از مزایای آن عدم دشواری در توسعه برنامه بر خلاف برنامههای بومی است و حتی شما میتوانید با احساس و عملکردی که کاربرانتان از برنامه بومی تجربه میکنند، رقابت کنید. در کنار آن میتوانید تمام ویژگیهای برنامههای بومی مانند پشتیبانی آفلاین و ارسال اعلان را در آنها بهکار ببرید.
علاوهبر توییتر سایتهایی مانند، Pinterest.com و Uber.com نیز جز اپلیکیشن pwa هستند که میتوانید در صفحه اصلیتان نصب کنید.
با یک تیر دو نشان بزنید! طراحی وبسایت سفارش دهید و در کنار آن یک اپلیکیشن pwa تحویل بگیرید.
تفاوت بین برنامه بومی و وب اپلیکیشن pwa
تمام برنامههایی که از Store یا Google Play Store بارگیری میکنید جز اپلیکیشنهای بومی هستند. باتوجه به سیستم عامل مخصوص زبان برنامهنویسی متفاوتی برای توسعه اپلیکیشنها وجود دارد. برای مثال برای سیستم عامل اندروید، جاوا و برای آیاواس، سویفت بهکار میرود.

اگر میخواهید برای تمام سیستم عاملها برنامههای کاربردی بسازید لازم است تا در مورد تمامی فناوریها اطلاعات داشته باشید. از طرفی مشکلات زیادی هم در خصوص نحوه انتشار آن در فروشگاههای آنلاین خارج از کشور وجود دارد؛ تلاش زیادی میطلبد و زمانبر است.
اما نگران نباشید راههای میانبری هم وجود دارد که به توسعهدهندگان کمک میکند تا برنامهکاربردیشان را برای تمام سیستم عاملهای موبایل بدون درنظر گرفتن تفاوت نحوه اجرای آنها بسازند. همچنین با انتشار برنامههایشان در بازارهای آنلاین خارجی و داخلی از بیشترین بهرهمندی برخوردار شوند؛ وب اپلیکیشن pwa راه میانبری برای رسیدن به این هدف است.
اپلیکیشن pwa، در مروگر اجرا شده و بعد از اضافه شدن به صفحه اصلی مانند یک برنامه بومی عمل میکند، برخلاف مرورگر به سختافزار و نرمافزار موبایل میتواند دسترسی پیدا کند. اگر عملکرد اپلیکیشن pwa سریع و بدون مشکل باشد، شما هرگز تفاوت بین اجرای آن و برنامههای بومی را احساس نخواهید کرد.
البته گاهی تجربه کاربری مشابه کمی سخت و طاقتفرسات چرا که در برخی مرورگرها مانند Safari هنوز محدودیتهایی برای دسترسی برنامههای pwa وجود دارد.
تفاوت بین وب اپلیکیشن pwa و وبسایت
وبسایتها دارای صفحات مختلف بوده که بهم مرتبطاند و دارای یک صفحه اصلی هستند و در فضای اینترنت به یک سرور متصل اند. هدف اصلی طراحی سایت معرفی کسبوکار و محصول است؛ از این رو محتوا خیلی مهم است.

در مقابل، اپلیکیشن pwa یک نرمافزار تحتوب است که برای اهداف خاصی، طراحی و توسعه داده میشود و بیشتر از محتوا عملکرد سیستم برای ما مهم است. بارزترین تفاوتها عبارتند از؛
- وبسایت محتوا محور، ولی اپلیکیشن pwa مبتنی بر عملکرد است.
- محتوای وبسایت برای تمامی کاربران یکسان است اما برنامه pwa باتوجه به برخی ویژگیها مانند سن، جنسیت و سلیقه کاربر برای هر یک محتوای متفاوتی را نشان میدهد.
- برای بازدید از سایت بایستی به اینترنت دسترسی داشته باشید اما برای دسترسی به pwa میتوانید آفلاین نیز ارتباط برقرار کنید.
تمام آنچه که اپلیکیشن pwa در اختیار توسعه دهندگان قرار میدهد.
شما کافیست تا یک آیکون و آدرس پیشفرض درون یک فایل در سایتتان قرار دهید، اپلیکیشن pwa زمانی که میخواهد نصب شود از آن فایل استفاده کرده و به صفحه اصلی کاربر اضافه میشود.

کاربر زمانی که بر روی اپلیکیشن pwa کلیک میکند یک صفحه معرفی یا اسپلش باز میشود و سپس صفحه سایتتان قابل مشاهده به کاربر بوده و بر خلاف محیط مرورگر که قسمت جست و جو و سایر موارد قابل مشاهده است، تمام صفحه برای کاربر نمایان میشود.
شما میتوانید با کش کردن صفحه، رفتار مشابه برنامههای بومی را برای کاربر ایجاد کنید بهطوری که حتی در زمان قطع بودن اینترنت نیز کار کند.
همچنین به دلیل نصب نبودن اپلیکیشن pwa بر روی گوشی، ، اجازه ارسال نوتیفیکیشن در صفحه وب از کاربر گرفته می شود.
اپلیکیشن pwa برای چه کسانی مناسب است؟
شاید از ابتدای مقاله در مورد این سوال با خودتان فکر کردهاید که آیا باید همگی از برنامههای پیشرو استفاده کنیم؟ برای پاسخ به این سوال باید چند ویژگی را بررسی و تحلیل کنید. از جمله؛
- نیاز مخاطبانتان چیست؟ آیا آنان به این فناوری احتیاج دارند؟
- کاربران شما از چه پلتفرمی بیشتر استفاده میکنند؟
- آیا از امکانات دسترسی به اینترنت، نرمافزار و سختافزار بالایی استفاده میکنند؟
- آنها از کجا به محتوای سایت شما دسترسی دارند؟
- فکر میکنید استفاده از اپلیکیشن pwa به آنها کمک کند کار خود را بهتر انجام دهند؟
چرا تیم طراحی یوتا استفاده از اپلیکیشن pwa را به صاحبان کسبوکار توصیه میکند؟
برنامههای pwa در بستر HTTP قرار دارند بنابراین از نظر مسائل امنیتی و حفظ اطلاعات شخصی بسیار ایمن بوده و از طرفی قابل استفاده در هر دستگاه و سیستم عامل هستند.
برخلاف سایر برنامههای بومی نیازی به نصب و دانلود ندارند و با استفاده از یک لینک میتوان آنها را به راحتی به اشتراک گذاشت. رابط کاربری منعطف و جذابی دارند؛ از این رو واکنشگرا یا Responsive هستند.
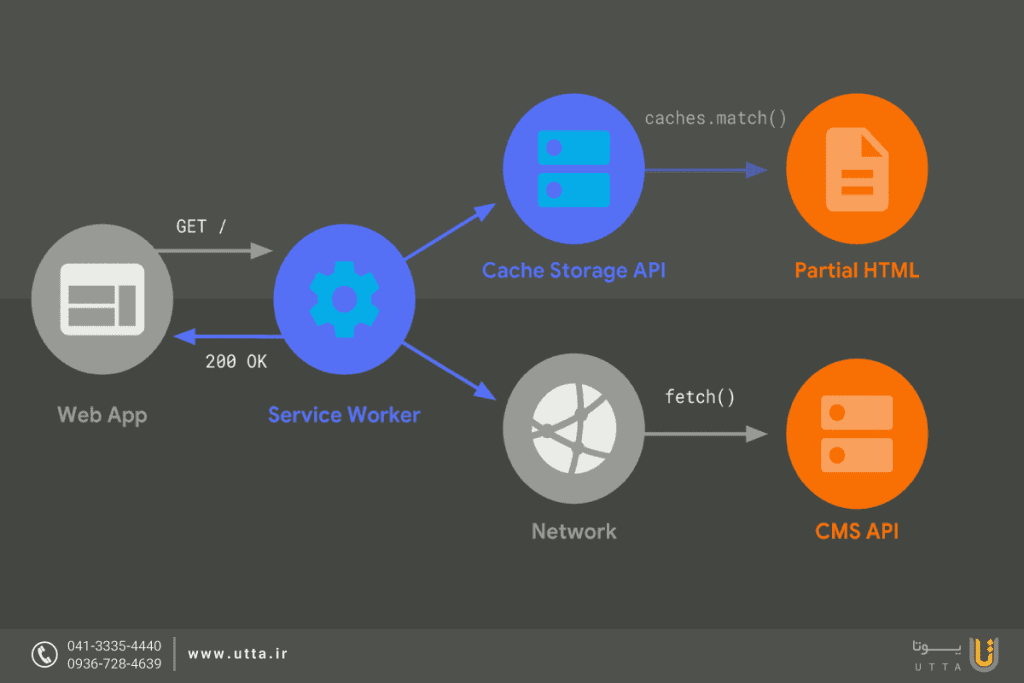
برخلاف برنامههای بومی، اپلیکیشن pwa به دلیل استفاده از Service Worker همیشه درحال بهروزرسانی هستند و به محض آن که محتوای جدیدی در وبسایتتان انتشار دادید، در اختیار کاربر قرار میگیرد.
دنیای پیش روی اپلیکیشنها
در این مقاله در مورد امکانات اپلیکیشن pwa صحبت کردیم و به خوبی درک کردیم که چرا باید از آن استفاده کنیم. وب اپلیکیشن pwa یکی از تحولات بزرگ در صنعت توسعه برنامههای کاربردی محسوب میشود و قطعا با گذشت زمان و پیشرفت تکنولوژی، قابلیتهای جدیدتری به آنان اضافه خواهد شد تا نیاز کاربران نهایی را در سطح بالاتری حل کنند.
سوالات متداول
در ادامه چند سوال را بررسی میکنیم که شاید پاسخ آنها را نمیدانید.
نحوه نمایش اپلیکیشن pwa در اندروید چگونه است؟
زمانی که کاربران از وبسایتتان بازدید میکنند، یک پیام دریافت میکنند و سپس دکمه add to home screen به آنان نمایش داده میشود اگر کاربران این دکمه را انتخاب کنند یک آیکون به صفحه اصلی آنها اضافه میشود.
نحوه نمایش اپلیکیشن pwa در اندروید چگونه است؟
اگر نسخه IOS گوشی آیفونتان بالاتر از 11 باشد، بعد از بازدید از سایت موردنظرتان میتوانید از قسمت share اقدام به add to home screen کنید تا آیکون به صفحه اصلیتان اضافه میشود.
آیا همیشه اپلیکیشن pwa بهترین گزینه برای توسعهدهندگان است؟
از آن جهت که استفاده کردن یا نکردن آن به عواملی مانند محدویت زمانی، بودجه و کاربران کسبوکار بستگی دارد. از این رو برای اتخاذ تصمیم نهایی، خیلی مهم است تا توسعهدهندگان پارامترهای موجود را بررسی کنند.
سئو اپلیکیشن pwa چگونه است؟
به دلیل آن که این برنامهها ذاتا وب محور هستند و با در نظر گرفتن موتورهای جستوجو توسعه یافتهاند تا جستوجوی کاربران را آسان کنند.