سئو تصاویر چیست؟
تصاویری که در سایت خود قرار میدهید باید از نظر گوگل قابلقبول باشند و موتورهای جستوجو بتوانند آنها را بخوانند. به عملیاتی که روی تصاویر انجام میدهند تا متناسب با الگوریتم گوگل تصاویر را در سایت بارگذاری کنند، سئو تصاویر گفته میشود. قوانینی برای بهینه سازی و سئو تصاویر وجود دارند که در صورت اجرا کردن آنها، گوگل تصویری که در وردپرس بارگذاری میشود را تایید میکند.

تأثیر بهینه سازی تصاویر بر سئوی سایت
طبق تحقیقات انجامشده، در یک ماه حدود 30 درصد از کلیکهای سایت از بخش تصاویر است. با این وجود استفاده از عکسهای بهینهشده یکی از راههای مؤثر جذب کاربر و مشتری است. عکسهای بهینهشده علاوهبر متناسب بودن با الگوریتمهای گوگل برای کاربران نیز جذاب هستند. اگر تصاویر بارگذاریشده بهینه باشند آپلود سایت سریعتر شده و در نتیجه کاربران زیادی وارد سایت میشوند. با افزایش ورود کاربران، نرخ کلیک بالا میرود. بنابراین Image optimization تأثیر مثبت روی سئو سایت دارد.
روشهای بهینه سازی تصویر برای بهبود سئوی سایت
سئوی تصاویر وردپرس نقش بسیار مهمی در بهینه سازی سایت دارد؛ بنابراین برای ارتقاء سایت به رتبههای بالاتر لازم است موارد زیر را در بارگذاری تصاویر رعایت کرد:
1. انتخاب تصویر مناسب
شاید فکر کنید که گوگل امروزه مثل گذشته توانایی پردازش عکسها را ندارد اما باید بدانید که در حال حاضر، گوگل بهراحتی تصاویر را پردازش میکند و مرتبط بودن آنها را با مقالات شما میفهمد. با این وجود، تصاویری که برای سایت خود انتخاب میکنید باید با بخشهای محتوای سایتتان مرتبط باشند. عکسهای جذاب و مرتبط، سبب بالا رفتن رتبه سایت شما در گوگل میشود و میتواند کاربران زیادی را جذب سایتتان کند.
2. نام گذاری سئوشده تصویر
وجود کلمات کلیدی در سئو شدن محتوا تأثیر بسیار بالایی دارد. این قانون درمورد نام تصاویر نیز صدق میکند؛ بنابراین اگر در نامگذاری تصاویر از کلمات انگلیسی که جزو کلمات کلیدی و مرتبط با موضوع تصاویر هستند استفاده کنید به سئوی سایتتان کمک بسیار زیادی کردهاید. سعی کنید نامهای کوتاه برای عکسهای سایت انتخاب کنید.
برای تغییر نام عکس به نام دلخواهتان راههای مختلفی وجود دارد بهعنوان مثال میتوانید بعد از فتوشاپ عکس، هنگام ذخیره تصویر نهایی، در قسمت name ، نام انگلیسی مرتبط را وارد کنید. در صورت استفاده نکردن از فتوشاپ بهراحتی با کلیک روی عکسهای دانلودشده میتوانید نام آنها را تغییر دهید.
3. فرمت عکس سئوشده
قالب یا فرمتی که برای عکسهای سایت خود انتخاب میکنید تأثیر زیادی روی سرعت بارگذاری و رتبهبندی سایتتان دارد. بهتر است تمامی تصاویری که در سایت خود استفاده میکنید دارای یک فرمت باشند. فرمتهایی که برای عکس سایتها انتخاب میشوند عبارتاند از:
- فرمت JPEG یا JPG : بیشتر سایتها از تصاویری که دارای فرمت JPG هستند استفاده میکنند. این نوع فرمت برای تصاویر واقعی، سیاه و سفید و تصاویری که تعداد رنگ بالایی دارند بسیار مناسب است. از ویژگیهای فرمت JPEG میتوان به کیفیت بالا، حجم بسیار کم، پشتیبانی توسط تمامی نرمافزارهای ویرایش، پشتیبانی توسط همه مرورگرها و... اشاره کرد.
- فرمت GIF : اگر در سایت خود از انیمیشنهای کوتاه یا تصاویر متحرک استفاده میکنید، انتخاب فرمت GIF به دلیل حجم کمی که دارد بسیار مناسب است. علاوهبر این برای تصاویری که گرافیک سادهای دارند یا دارای خطوط افقی و عمودی هستند میتوان از این نوع فرمت استفاده کرد. بیشتر مرورگرها فرمت GIF تصاویر را پشتیبانی میکنند.
- فرمت PNG : عکسهای فرمت PNG تصاویری باکیفیت اما با حجم بالا هستند. در واقع این نوع فرمت کیفیت بالاتری نسبت به قالب GIF و JPEG دارد. قالب PNG برای نمودارها و تصاویری که تنوع رنگها در آنها بالاست مناسب است.
- فرمت SVG : اگر در صفحه سایت خود از آیکونها، بنرهای تبلیغاتی، تصاویر متحرک، تصاویر گرافیکی ساده مانند نمودارها و... استفاده میکنید میتوانید فرمت SVG را انتخاب کنید.
- فرمت Webp : که به نظر میرسد بهترین و کاربردیترین تصویر برای استفاده در سایت و بالا بردن سئوی آن باشد. فشرده سازی حجم تصاویر در این فرمت، سرعت بارگذاری صفحات را افزایش میدهد. در این فرمت امکان کاهش حجم 41 درصدی تصاویر بدون افت کیفیت وجود دارد و به همین دلیل محبوب است.
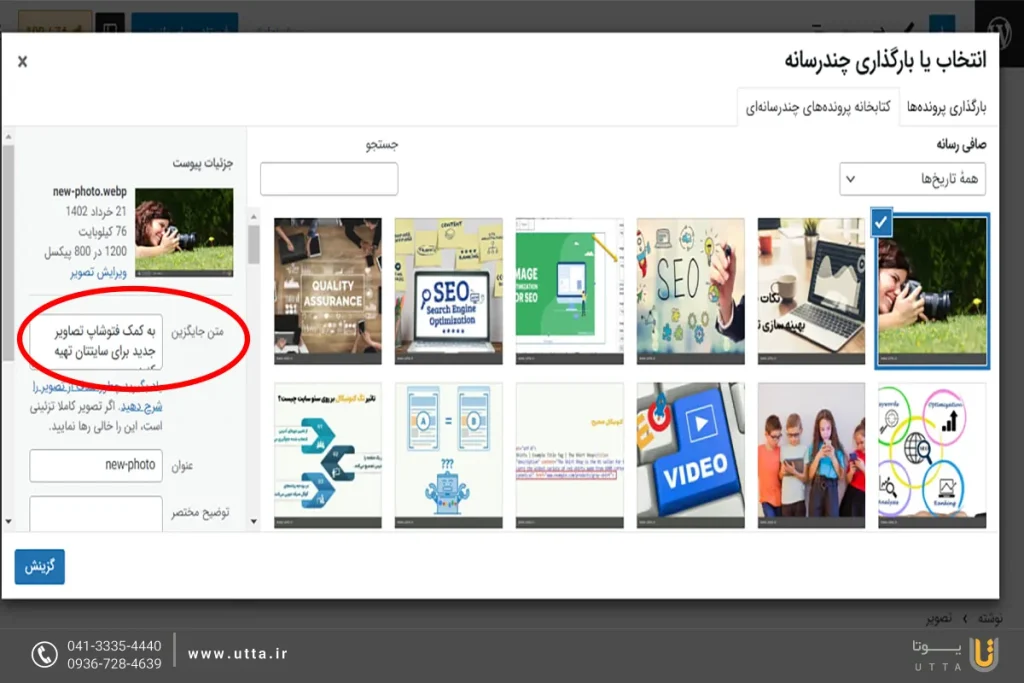
4. متن جایگزین تصویر در وردپرس (تگ Alt )
قبل از اینکه مزایای تگ Alt را بگوییم اصلاً ببینیم این عبارت به چه معنی است؟ گاهی به هر دلیل عکسی که در سایت خود گذاشتهاید آپلود نشده و برای کاربران نمایش داده نمیشود. در چنین حالتی بهجای عکس، متن جایگزین آن نمایش داده میشود.
متن جایگزین تصویر در وردپرس یکی از قسمتهای مهم در سئو کردن تصاویر است. تگ Alt در خود وردپرس و در کدهای تصاویر قرار گرفته است. مدیر سایت یا ادمین سایت بهراحتی میتواند متن جایگزین را وارد کند. البته نوشتن این متن اجباری نیست اما با توجه به ارزشی که برای سئو عکس دارد، پیشنهاد میکنیم حتماً این بخش را تکمیل کنید. متنی که برای تگ Alt میگذارید بهتر است حاوی کلمات کلیدی باشد اما هنگام به کارگیری این کلمات مواظب باشید که متن جایگزین همچنان مفهوم خود را حفظ کند.

5. بهینه سازی تصویر با حجم تصاویر
در سئو عکس، پایین بودن حجم تصویر بسیار مهم است. معمولاً حجم عکسهایی که در سایت بارگذاری میکنید بهتر است کمتر از 100 کیلو بایت باشند. برای کم کردن حجم تصاویر باید قبل از بارگذاری آنها در سایت خود اقدام کنید. نرمافزارهای مختلفی برای کاهش حجم وجود دارند که در میان آنها فتوشاپ که یک نرمافزار گرافیکی است عملکرد مناسبتری دارد. به کمک فتوشاپ میتوانید علاوبر کم کردن حجم تصویر، میزان کیفیت آن را نیز کنترل کنید.
6. بهینه سازی تصویر با فعال کردن لود تنبل
لود تنبل یا همان Lazy Loading یکی از افزونههای سئو در وردپرس است که با فعال کردن آن میتوان لود شدن قسمتهایی از سایت مانند عکسها را به تأخیر انداخت. با این کار سرعت لود شدن کل صفحه بالا میرود. در واقع بهینهسازی تصاویر لود تنبل گزینه بسیار مناسبی برای بالا بردن سرعت سایت است و میتوان با این اقدام درصد بالایی از رضایت کاربران را به دست آورد. مهمترین مزایای استفاده از این افزونه را در دو مورد برایتان بازگو میکنم:
- برای کاربرانی که قصد اسکرول کردن ندارند عکسهای پایین صفحه دانلود نمیشوند؛ بنابراین در زمان و هزینه اینترنت آنها صرفهجویی خواهد شد.
- یکی از شاخصهای مهم که گوگل برای کیفیت یک سایت در نظر میگیرد میزان سرعت لود شدن سایت است؛ بنابراین با لود تنبل رتبهبندی سایت بهتر و تجربه کاربری مورد پسندتر میشود.
7. بهینه سازی تصویر با اندازه و سایز تصاویر در وردپرس
برای بارگذاری عکسها در وردپرس باید به سایز آنها توجه کرد. دلیل اهمیت سایز تصاویر، باکیفیت بودن آنها هنگام لود شدن در گوشی، تبلت یا دسکتاپ است. اندازه تصاویر معمولاً به نوع قالب وردپرس سایت شما بستگی دارد. توصیه میشود سایز عکس شاخص نوشتهها از 1200 پیکسل بالاتر نرود و کمتر از 600 پیکسل نیز نباشد.
عکس شاخص محصولات به سه دسته تصویر کاتالوگ، تصویر اصلی محصول و تصویر بند انگشتی محصول تقسیم میشوند. اگر تصویری که میخواهید بارگذاری کنید عکس شاخص محصولات باشد، سایز آن به نوع دستهبندی عکس بستگی دارد.
بارگذاری تصاویر جدید یا استوک
شما میتوانید به روشهای مختلف برای سایتتان عکس تهیه کنید. توصیه میکنیم که به هیچ عنوان از تصاویر کپیشده سایتهای دیگر استفاده نکنید. کپیبرداری عکسها برای گوگل قابلشناسایی است و در رتبهبندی سایت مشکل ایجاد میکند.
شما میتوانید برای تهیه عکسها از سایتهای ارائهدهنده تصاویر کمک بگیرید چون اجازه کپیبرداری از این عکسها وجود دارد. یکی از بهترین راهحلها برای تهیه عکسهای جدید، تغییر عکسهای کپی یا استوک است. به کمک نرمافزار فتوشاپ تغییراتی در تصاویر ایجاد کنید که گوگل آنها را بهعنوان تصاویر یونیک بشناسد.

جمعبندی؛ تأثیر چشمگیر بهینه سازی تصویر بر سرعت سایت
امروزه بهدلیل وجود الگوریتم Rank Brain ( فناوری بر پایه هوش مصنوعی) اهمیت بالا بودن سرعت سایت بسیار بیشتر از گذشته است. کاربران اگر وارد صفحه سایت شما شوند اما لود شدن صفحه زمانبر باشد، بهسرعت صفحه سایت را خواهند بست چراکه این حالت بسیار حوصلهسربر است. همین امر سبب بالا بردن نرخ پرش شده و رتبه سایت به شدت کاهش مییابد.
یکی عواملی که تأثیر چشمگیری بر سرعت سایت دارد میزان حجم عکسهای بارگذاریشده در صفحات سایت است. شما باید تصاویرتان را بهگونهای انتخاب کنید که با وجود کیفیت بالایی که دارند حجم پایینی داشته باشند. برای این کار میتوان از راهحلهایی مانند فعالسازی لود تنبل، تنظیم کردن سایز عکسها، کم کردن حجم عکسها با Optimazilla(imagecompressor) یا در فتوشاپ از گزینه Save For Web استفاده کنید.






